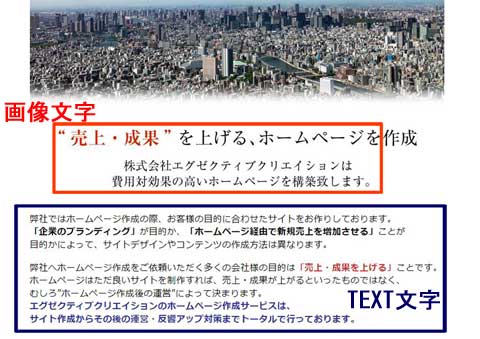
新たなホームページ制作時やサイト運用時に「画像の文字で作られている部分をTEXTにした方がSEO的に有効では?」といったご質問をよく頂戴します。
確かにSEO対策上、画像で作成された文面は検索順位を決める検索エンジンが認識しにくいので、TEXT形式の方がSEO上 有効とされています。ですが、ホームページ内の全TEXTの中でSEOキーワードが多過ぎると、逆に順位低下へ繋がるリスクがあります。スパム行為と判断をされて、大きく順位が低下したり、検索結果から除外されてしまうケースもあるのでその点に注意が必要です。
続きを読む: ホームページ制作時の画像文字・TEXT掲載に関する注意点