費用や労力・時間をかけて制作した「ホームページの成果を上げる/反響を上げるPOINTを66」ご紹介したいと思います。今回は66のポイントの内、前半30を掲載したいと思います。
数多くのCVアップ施策が存在する中でも「まずはこの対策を行っていないと話にならない!」という重要POINTが7つありますので、先にその7POINTのみをご紹介します。
今回ご紹介する膨大なポイントについて、1つでも多く実施することでホームページの反響が上がりやすくなりますが、以下7つの中で行っていない内容がもしありましたら、まずは先に取り組むことをお勧めします。そして重要7POINTをやり切った段階で、後にご紹介するポイントを実行いただくのが良いかと考えます。

最初に取り組むべき、7つの重要POINT
1.ホームページタイトルを適正に設定する
こちらは「ユーザー」と「検索エンジン」の両方を意識する必要があります。
タイトルは検索結果上で最も目立つように表示されるため、非常に大切です。タイトルが分かりやすい且つ魅力的な内容かどうか?で、インターネットユーザーが自社運営ホームページへ訪れるか否かが決まります。
またwebサイトの検索順位を決める検索エンジン(Google・Yahoo・Bingなど)は、どのサイトを上位に表示させるかの判断を行う際、ホームページタイトルをとても重視します。SEO対策(検索エンジン最適化。検索結果でより上位に表示・より多くの閲覧を得るための施策)を行う際も、どういった内容にすべきかについて綿密に検討します。
Googleは200以上のランキング要因に基づき、検索順位を決定すると言われていますが、その中でもホームページタイトルにどういった文言が入っている?か、SEOキーワードが含まれているか?をチェックします。そしてタイトル部分の前方を特に重視するので、ホームページタイトルの前方へ上位表示させたいSEOキーワードを入れた方が効果的です。
タイトル決めを行う際、他にも「地域キーワード」も忘れず入れましょう。
例えば、SEOキーワードがホームページ制作で、地域キーワードが台東区の場合、「東京台東区でホームページ制作なら」といった文面が考えられます。エリアキーワードを入れることで、その地域+SEOキーワードで検索をした際、上位表示されやすくなるメリットがあります。
ただSEO面を重視し過ぎたタイトル付けを行ってしまうと、検索上位にランクしやすくなる半面、人間/ユーザーが見た際、無機質で分かりにくくなってしまう場合もあるので注意が必要です。そのため、「ホームページ制作 台東区 SEO対策」といった感じで、キーワードの羅列とならないよう、自然な文体でSEOキーワードを含めるようにしましょう。

2.ファーストビュー/メイン画像にこだわる
検索結果やリスティング広告、外部サイト経由でユーザーが訪れる際、多くの場合、TOPページへまずアクセスをします。
そして、TOPページを開いた瞬間に見えるファーストビュー/TOPページメイン画像の内容によって、そのままサイト内に留まり、中段コンテンツへスクロールしたり、下層ページへアクセスをするか又はホームページから離脱していまうか?が決まります。
メイン画像の内容やキャッチコピー等が興味を引く内容若しくはユーザーが求めている内容に合致すれば、直帰することなく、そのまま他コンテンツも閲覧してもらえますがそうでない場合、サイト内の内容を読まれることなく離脱してしまうので、CV/最終成果へ繋がることも勿論ありません。
TOPページメイン画像は「このホームページは何に関するサイトなのか?を明確に、分かりやすく表現する」「検索キーワードにマッチした内容であるか?」「魅力的なビジュアルか?」「ユーザーの目をひく内容か?」といった点を考慮する必要があります。

3.独自の良質コンテンツを多数アップする
当クリエイターブログでも何度も解説していますが、良質コンテンツは「閲覧者が読んだ際の満足度が高い又はユーザーの役に立つ(検索意図を満たす)、問題解決となる内容」「他サイトには無い、独自内容で内容も調べ抜かれている/深堀りされている」記事で、このような記事を検索エンジンは評価をします。
検索エンジンから高い評価を受けることで、検索結果の上位ランクインするようになり、多くのアクセス数を得ることができます。こういった「良質コンテンツ」は勿論、1つではなく多数サイト内に保持していた方がサイト評価はより高まります。
なので、良質コンテンツを定期的、多数ホームページへアップすることが大切です。

4.検索評価の高いサイトからの外部被リンクを得る
検索評価の高いサイトとは、前項目でご説明しました「オリジナルの良質記事」を保有しているホームページです。そういったサイトからの紹介/被リンクを多く得ることで、検索結果の上位表示されやすくなります。
外部被リンクの得るには、やはり他ホームページやBlog等で紹介されるような良記事を運営サイトへ載せることが必要です。他サイトから紹介をされるには「内容が豊富」「内容が客観的事実である」「記事が専門的」「独自内容」「分かりやすく解説図や数値データが入っている」「信頼できる専門家が執筆した記事である」等がPOINTとなります。
また、他webサイトからの外部リンクを得る方法として、ホームページを持っている知り合いへリンクを張ってもらうように直接お願いをするといった方法もありますが、まず相手方のホームページの評価がどうか?といった点に気を付ける必要があります。作成したばかりのサイトや、作成をしてから全く更新をされておらず放置状態のサイト、良質コンテンツが全く無い内容の薄いホームページ、他サイトからの引用・コピーコンテンツばかりを保持しているサイトは検索評価が低く、場合によっては被リンクを受けることで逆に検索順位低下のリスクがあるため、注意しましょう。

5.アクセス解析に基づき、定期的に改善を行う
ホームページは作って終わりではありません。サイト制作が完了した後に、検索状況やアクセス状況、CVR、最終成果率等を確認しながら、よい良いサイトになるよう改善/アップデートしていくことが重要です。
そしてサイトの現状況を知るにはGoogleアナリティクス等のアクセス解析を活用するのをお勧めします。(Googleアナリティクスのページ内で発行されるタグをホームページHTML内へ設置することで、容易に使用可能です)
アクセス解析を使うことで、閲覧数の高いページが分かり、ユーザーがどういった内容に興味があるか?検索エンジンはどのページを評価しているか等を把握することができます。逆に離脱率・直帰率の高いページがどのページか?も確認することができます。問題のあるページを改善することで、ホームページ内の回遊率、ユーザー滞在率が向上し、最終的なコンバージョンへも繋がりやすくなります。
そのため、「現状分析⇒改善策の立案と実施⇒改善結果の確認検証」を繰り返し行っていくことで、成果率が上昇していきます。何も改善変更を行わず、放置していたけれど、ある日から突然問い合わせ数が増加したという事例はごく少数です。たまたまホームページ掲載コンテンツに関連する内容がTV放映され、閲覧数が急激に増えた!バズったというケースが稀にありますが、これはたまたま幸運だったに過ぎず、施策を打ち狙って得たコンバージョンではありません。
そのため、意図的にコンバージョン率を上げていくには数値分析に基づく改善が欠かせません。

6.リスティング広告・インターネット広告を活用する
検索結果のオーガニック検索枠で上位表示されるには、やはりある程度の期間を要します。
制作ホームページの閲覧数を早急に増やしたい!といった場合、リスティング広告やディスプレイネットワーク広告(バナー広告)やデマンドサイドプラットフォーム(DSP広告)等を利用する方法もあります。
費用をかけて広告掲載を行うことで、サイトの露出を早期に高め、成果を上げることができます。ただ、広告掲載によってコンバージョンを得る手法を取った場合、継続的に高額な費用が発生したり、時代の変化/技術の変化と共に費用対効果が低下する場合が多い点がデメリットです。
ホームページ制作直後はこのような優良のネット広告を活用し、早期にある程度のアクセス数を確保。その間に並行してサイト価値を高めるSEO対策を行い、オーガニック検索経由でコンバージョンを稼げるようになった段階でリスティングへの投資費用を下げるといった活用法が有効です。
7.CV/最終成果を得られる導線を作る
実はコレが7つのポイントの中でも特に重要で「ネットユーザーが検索結果からホームページへと訪れ、問い合わせフォーム経由で連絡をもらえる流れ」を確立できるまで、改善工夫を尽くす必要があります。
まずユーザーが検索経由で訪れる流れを作るには1.で解説しました「ホームページタイトルを適正に設定する」ことが大切で、そして訪れたユーザーが直帰しないよう2.の「ファーストビュー/メイン画像にこだわる」といったポイントがあります。
そして次に訪れたユーザーから自社に対し、何らかのアプロ―チ/連絡がなければ、制作ホームページ経由で最終成果を得ることができません。そこで、問い合わせフォームページへと誘導するバナーコンテンツが重要となってきます。この問い合わせバナーをユーザーがクリックしたくないように、ボタンサイズやカラーリング、バナー内の掲載文面等を工夫します。
最近ではバナーが自動で浮かび上がったり、小刻みに震えたり、ゆっくりと揺れるといった動的表現を加え、目立たせる手法もあります。またメインコンテンツやナビゲーションメニュー等は別に、別枠のコンテンツ/左下等に固定させるタイプの問い合わせボタンにし、ユーザーがページスクロールをしたり、他ページへ移動しても常に表示される仕掛けもあります。
CVへと繋がる問い合わせ/依頼バナーは重要なため、年々新しい技術で何とかユーザーのクリック率を高めようと創意工夫がされています。
問い合わせボタンをユーザーがクリックし、メールフォームページへユーザーが訪れたとしても、最終的にフォーム内の必須項目を入力完了し「送信完了」まで至らなければ意味がありません。また他POINTで詳しくご説明しますが、「EFO(エントリーフォームオプティマイゼーション)」入力フォームの最適化を行うことが効果的です。

どうでしょうか?
「これはまだやっていなかったな…」といった内容があれば、是非今日、明日からでも行いましょう。続いて、他の反響アップPOINT・施策をご紹介します。
ホームページ制作後、CVRをより高めるPOINT
8.スマートフォン対応にする
現在ホームページのスマートフォン端末対応は必須になりつつあります。Google検索も数年前より、MFI(モバイルファーストインデックス)を導入し、以前までスマホ検索結果はPC版検索の検索結果に基づき、決められていましたが、MFI導入後はスマホ用の基準が新たに設けられています。
そのため、制作ホームページについてスマホ対応していない場合、「PC版の順位よりも、スマホ版の検索順位が低い…」といったこともあります。
そしてホームページをモバイルフレンドリーにする場合、大きく2つの方法があり、1つ目がスマートファン版ページを設けることです。これはPC版とは別に/spや/mobileといったURLにて、スマホ端末で閲覧をした際に見やすいサイズで制作されたページを設けるといったやり方です。
スマホ版ページの利点は、PC版とは違う見せ方・PC版ページとは異なるコンテンツを打ち出すことができることです。PCユーザーにはAのキャンペーンを見せ、スマホユーザーにはBの異なるキャンペーンを打ち出すといった展開も可能です。しかしデメリットとして、更新運用を行う際、PC版ページとスマホ版ページの両方に対し、更新修正作業をしなければならないため、作業工数がかかるといった問題があります。
もう一つの方法が制作ホームページをレスポンシブ化する若しくは、初期制作段階からレスポンシブ仕様で制作する方法です。近年、制作段階からモバイルの見た目/ユーザビリティを優先したレスポンシブで制作を行うケースが増えています。webサイトをモバイルフレンドリーにする際、Google検索もレスポンシブデザインを推奨しています。レスポンシブは検索エンジンからもサイト内容を正確に認識されやすいといえます。
レスポンシブデザインは1つのHPデータ/URLで制作を行い、PCユーザーはPCで見やすい見た目で表示され、スマホユーザーにはスマホ端末で閲覧しやすい見た目で表示をされます。レスポンシブの場合、ホームページデータ自体が1つのため、更新運用時の工数を抑えることができる利点があります。デメリットはページ初期制作時にPC版のビジュアルとスマホ版の見せ方を考慮して作る必要があるので、制作難易度が上がるのとデザイン表現・打ち出し方が制限されます。
「スマートファン対応」は7つの重要POINTに入れるべき!入れても良いぐらい大切なPOINTのため、現在スマホ対応ができていない場合は早期に変更した方が良いでしょう。
歯科業界や美容業界ではユーザーの7割、8割以上がスマホユーザーと言われるぐらい、スマートフォンからサイトを閲覧するユーザーが増えています。それ以外の建設業や製造業でも年々、スマホ経由の閲覧数が増えているため、ある程度の費用と労力がかかったとしても実施した方が有効です。
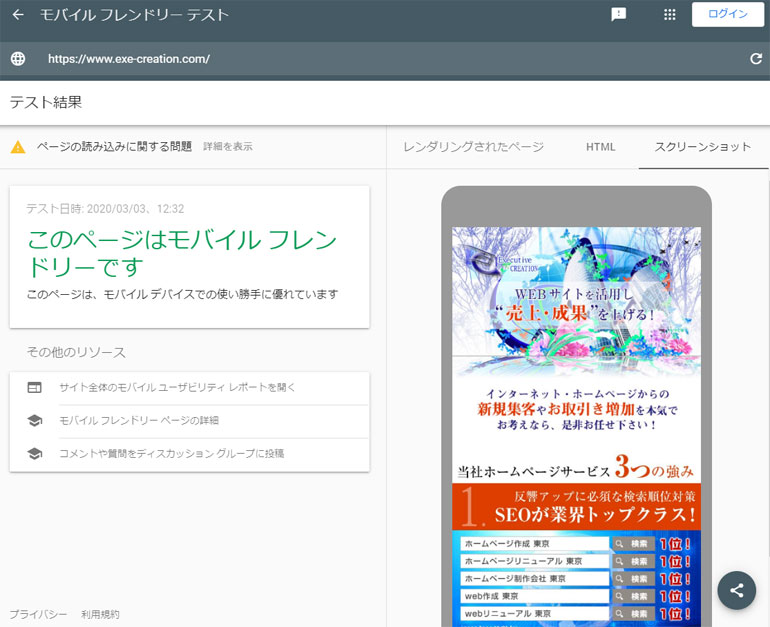
また現在、制作ホームページがスマートフォン対応しているか?または検索エンジンから適正にモバイルフレンドリー対応していると認識されているか?は下記「Googleモバイルフレンドリーテスト」ページから確かめることができます。以下URLへアクセスし、サイトアドレスを入力するだけで確認することができます。テスト結果の画面では結果と共に、スマホでページへアクセスした際の見え方も表示されます。

9.各ページへmeta Descriptionを設定する
メタ ディスクリプションはホームページHTMLソース内に記述するもので、そのサイトの主な説明文となります。ディスクリプションに書かれた内容は、検索結果のタイトル下に表示されるのでインターネットユーザー向けの内容/メッセージであることが求められます。
ユーザーの興味を引く内容をディスクリプションへ設定することで、検索結果上でのクリック率が大きく向上します。そのため、サイトタイトル同様、ディスクリプションもよく検討の上、設定した方が良いでしょう。ディスクリプションを設定しないと、検索エンジンによって自動で決められますが、場合によってはあまり好ましくない内容であったり、ユーザーに伝わりにくい内容が抽出されてしまうことがあるので、サイト運営者側で予めディスクリプションを設定した方がベターです。
ディスクリプションはPC版とスマートフォン版と表示文字数が異なり、PC版は約120文字、スマホ版は半分程度になるため、これを考慮して設定しましょう。この文字数を超えた部分は検索結果上に表示されないのでできるだけ、ディスクリプションの前半に重要な内容を記述しましょう。
また、ディスクリプションはTOPそして各下層ページごとにそれぞれページ内容にマッチした内容を設定した方が良く、仮に全ページ同じにしてしまうと検索結果上の内容と実際にユーザーが訪れたページ内容とが異なってしまう可能性があるので注意が必要です。ページ数が多いサイトでも、各ページそれぞれ掲載コンテンツに沿った内容でディスクリプションを設定すべきと言えます。

10.Google Search Consoleを活用する
サーチコンソールはサイト運用やSEO対策、Googleに対しサイト構造・サイト更新等について正確に伝える際に必須のツールです。
「検索パフォーマンス」の項目では設定期間内のホームページに対する合計クリック数や検索結果上での合計表示回数、平均CTR、平均掲載順位といった情報が確認でき、他にも新規ページのインデックス依頼等を行うことが可能な「URL検査」もあります。
URL検査へ申請することで、通常よりも早期に新たに追加したページをGoogleにクロールしてもらえる利点があるため、新たな記事を作成して早期に検索結果上へ反映させたい時、まず利用すべきツールです。
次に「ガバレッジ」といった項目があり、こちらではGoogle検索のインデックス(サイト内の認識)状況について確認することができます。何らかの理由により、Google検索がサイトをクロールした際にエラーとなり、インデックスされていないページ等について知ることができ、こういったページは何らかの改善をしないと検索結果上に表示されることはありません。そのため、こちらのガバレッジの項目を定期的に確認し、問題のあるページについて対処をした方が良いといえます。折角ページを作成しても、インデックスされないのであれば意味がないので注意しましょう。
「サイトマップ」の項目では、制作ホームページの構成についてGoogle検索に対し、伝えることができます。これによって新たにサイトを公開した際やサイト構成が複雑、大幅にページを追加した場合に効果的です。またホームページをフルリニューアルし、サイト構造が大きく変わった場合もこちらの「サイトマップ」項目より再送することをお勧めします。
他にも「モバイルユーザビリティ」の項目ではスマホでのエラー状況を把握することができたり、「リンク」ではホームページ全ページ内で最も外部リンクを他サイトから得ているページや、リンク元サイトについて詳しく見ることが可能です。
こちらのご紹介をした以外にも様々なサイト状況、そしてSEO関連の情報を得ることができるため、特にサイト管理を担うWebマスターさんは登録必須です。
「Google Search Console」はGoogleアカウントを所有・Googleアナリティクスを設定済みであれば、以下サイトより無料ですぐに利用することができます。
■Google Search Consoleはコチラから

11.メールフォーム最適化(EFO)
SEOはホームページ全体に関わる対策で、EFOはメールフォーム/お申込みフォームに関する最適化となります。
まず最初に「ユーザーの入力項目が多過ぎないこと」が重要です。
サイト運営者側は問い合わせをしてくれるユーザーについて、できるだけ多くの情報を得たいと考え、ついつい入力項目を増やしがちです。ただユーザー側の立場に立って考えると、折角一度問い合わせをしてみようと考え、問い合わせページへアクセスした瞬間に膨大な入力項目があったら「何だか面倒だな…」と思い、問い合わせするのをやめてしまいます。
実はこのパターンが非常に多いのです。そのため、ユーザーの入力項目や必須項目(この項目を埋めないと送信できない項目)を増え過ぎないよう配慮しなければいけません。
また、ユーザーの入力を補助するプルダウンメニューやラジオボックス等、選択型の項目を増やすのも有効です。ユーザーが文字入力をしなければならない項目は入力例を記載し、記入内容を悩ませない、間違えさせないようにする配慮も有効です。どうしても入力項目が増えてしまう場合は、あとどれぐらい入力すれば送信することができるかの全体像/入力ステップの記載があると良いでしょう。
他にもそもそも安心して、ユーザーが個人情報・会社情報を入力できるようSLL対応等、エントリーフォームのセキュリティレベルを上げることも大切です。
メールフォームの完了後は、ユーザー記入内容の確認と共に「3営業日以内に担当者からご連絡いたします。もし連絡が無い場合は何らかの理由でメールが当社に届いていない場合があります。その際はお手数ではございますが、お電話にてご連絡をお願いいたします。電話番号:〇〇〇」などの自動返信メールが届くようにするのも有効です。
12.動画コンテンツの設置
動画だからこそ伝わる内容があるのは言うまでもありません。特に歯科医院や整体院・美容院など、BtoC 個人を対象としたビジネスの場合、どういった方が治療してくれるのか?施術してくれるのか?等がやはり気になります。先生やスタッフさんの挨拶動画を見ることができることによって、ユーザーは安心して予約、訪れることができます。
長編や物凄く凝った動画でなく、1、2分程度の簡単なご挨拶動画でも制作ホームページ内へ設置すると有効です。
最近ではスマートフォンで簡単に高画質な動画を撮影することができ、スマホアプリで簡単にテロップを追加したり音楽を入れることが可能です。そして、出来上がった動画はそのまますぐにyoutube等へアップすることができ、youtubeから表示できる埋め込み用コードをホームページHTMLソースへ記載することで容易に設置できます。
動画は求人活動を行う際にもとても有効で、コーポレートサイトや求人専門サイトへ載せると求職者の方へ会社内の雰囲気や既存社員さんの様子等が伝わるのでオススメです。

13.Googleインドアビューの導入
こちらも動画同様、特に個人向けのビジネスや会社/店舗へ顧客が訪れる業種にお勧めしています。GoogleインドアビューはGoogle認定のカメラマン又は会社へ依頼し撮影してもらい、画像を繋ぎ合わせることで360度パノラマで、様々な角度から屋内の様子を見れるようになります。
Googleインドアビューの費用は撮影箇所/撮影ポイントが多くなければ10万円前後となります。制作時の支払いのみで、月額維持費等は発生しません。
制作ホームページ内へ埋め込み、サイト訪問者へ見てもらえるだけでなく、Google Mapのストリートビュー経由からもユーザーに閲覧してもらえるメリットがあります。
実際にGoogleインドアビューを見てみると、上下左右 屋内を見ることができ、店舗に訪れ歩いているかのように室内の奥へ奥へと進むことができます。そのため、店舗/会社へ訪れる前にユーザーは予め店舗内の様子を確認することができるので便利で、雰囲気も存分に伝わります。
14.ブログ/コラムページを設け、継続的に更新する
検索エンジンからホームページのサイト価値/評価を高めるには、ユーザー価値の高い記事を多く所持することが大切です。
継続的に記事をライティングし、それを積極的にホームページへと反映していくには、サイトを保有する企業及びWeb担当者が直接アップデートできる仕組みがやはり有効です。
Web担当者が記事を作り、それをホームページ制作会社へ渡してwebサイトへとアップする方法もありますが、高頻度でこれを行う場合、やはり直接担当者がHPに対し記事を反映できるフローをとった方が良いでしょう。
ブログ・コラムはこのような場合に最適で、通常WordPressやMobabletypeといったCMS/システムを活用し設けます。外部ブログサービスを活用されている会社もありますが、外部サービスの場合、更新した記事データはHP内に反映されるのではなく、外部サービスブログ内に反映されてしまうため、HP内にCMSで組み込まれたブログの方がお勧めです。

CMSのBlogページも設けることで、HTMLなどに関する専門知識があまり無くてもHP管理画面へログインし、用意に新たな記事をアップすることが可能です。そして高頻度でオリジナル記事をHPへアップし続けることで、HPのサイト価値が高まり、メインSEOキーワードやスモールキーワード/ロングテールキーワードなど様々な検索キーワードで上位表示をされやすくなります。
ホームページはただ作って公開をすれば反響が上がるものではなく、反響を得る、反響を高めるには「HPの価値をより高める」「育てていくこと」が必須です。HP完成後、何もせず放置をしていて自然に評価が大きく上がることはなく、意図的に上げていくために取り組む必要があります。その取り組みを行っていく上で、ブログ/コラム運用はとても適しています。
15.既存記事のリライトを行う
既存記事のリライトとは、以前にアップしたブログ記事等を見直し、新たに更新された情報へ再執筆をし直したり、グラフ・解説図などの追加コンテンツを付け加える動きの全般で、過去の記事をリライトすることでその記事の評価が向上するメリットがあります。
記事を書き、数年経過をすると多くの場合、執筆同時の内容と異なります。しかし定期的に見直し/リライト作業を行うことで、そのコンテンツの信頼度が回復し、ユーザーは安心してその記事を閲覧することができます。そのため、記事をリライトした際は、そのコンテンツ上部へ「リライト/情報更新日」を記載した方が良いでしょう。
16.HP下部へフッターメニューを設置する
フッターメニューは多くのホームページのページ下部に設置されています。フッター内へtext形式のプチサイトマップ(リンクメニュー)を設置することで、ユーザー・検索エンジンを別ページへと誘導する役割があります。特に情報量が多いサイトや下層ページが第3階層・第4階層まである場合、フッターにtextリンクメニューが存在することでサイト構造が分かりやすくなります。
また、フッター内にはコピーライト・著作権についても忘れずに記載しましょう。他にも企業の基本情報として、会社名・住所・電話番号・地図等が掲載されているフッターも多くあります。
17.Page Speed Insightsを活用する
Page Speed InsightsはGoogleが提供するツールで、ホームページのページ表示速度の改善に役立ちます。下記URLに自社運営HPのアドレスを入れるだけで、HPの表示速度に対する評価点数が表示されます。
レスポンシブデザインの場合、パソコン版とモバイル版とそれぞれの端末での点数が表示されます。「0-49」はページ表示速度が大分遅いため、大幅に改善をすべきで点数で、「50-89」は遅めのため改善できる箇所をできるだけ修正し、よりSpeedスコアを高めた方が良いでしょう。
「90-100」は合格点で、各端末で快適に閲覧することができる状態です。そのため「90-100」を目指し、測定結果の下部に表示される内容を改善しましょう。改善する内容は少し専門的で高度なため、Web技術者が取り組む内容となっています。
■Page Speed Insightsはこちら

18.サイトマップページを設ける
16のフッターメニューはプチサイトマップ的役割のもので、こちらは正式なサイトマップページとなります。サイトマップは本で言うと、目次ページにあたり、大規模サイト・階層の深いサイト、ショッピングサイト等の場合、設けるべきコンテンツです。
サイトマップページでは各ページのタイトル/リンクと共に、そのページにどういった内容が載っているかの解説文も載せた方がユーザーに対し分かりやすく、SEO対策の一環としても効果的です。

19.XMLサイトマップを送信する
「XMLサイトマップ」は耳にすることは少ないかもしれませんが、自社運営サイト内にどういったページが存在しているか?を検索エンジンに対し正しく伝えられるため重要です。
また検索エンジンがクロールできなかったページについても伝えることができるメリットがあります。
XMLサイトマップは無料で作れるサイトが様々ネット上にあります。そういったサイトからXMLサイトマップを生成し、それをサーバーへアップの上、Googleサーチコンソールからxmlの存在する場所をGoogleへ指定することで完了します。
20.制作ホームページをSSL対応する
SSLを導入することで、情報漏洩やホームページの改ざん等のリスクを軽減することができます。ネット上でやり取りを行う情報を暗号化することで、ユーザーもより安全にそのサイトを利用することができるので年々、SSLを導入するサイトが増えています。
常時SSL化されているページをGoogleも検索結果上で優先するため、SEO的側面でも有効です。

21.パンくずリストを設置する
「パンくずリスト」を各ページ内に設置することで、ユーザーが現在ホームページ内のどの場所にいるかを分かりやすくするメリットがあり、こちらも大規模サイトの場合、特にお勧めをしています。通常「パンくずリスト」はページ内の上部の分かりやすい場所に設置をされます。
またアンカーtext形式で記載するため、SEO的側面でもあった方が良いと言えます。

22.jQueryを活用し、動的表現/視覚効果を追加する
以前は動的表現というとAdobe Flashを使っていましたが、2020年にAdobe社からの提供が終了するため、現在はjQueryが主流になっています。
制作ホームページに対し、動的表現を加えることで「サイト訪問者を目を引く」「ユーザーを飽きさせない」効果があります。またユーザーに特に見てもらいたいコンテンツ部分へjQueryを活用し、モージョンを加えることで閲覧率やそのコンテンツのクリック率が飛躍するので、活用方法によってはマーケティング上、強力な武器となります。
ネットサーフィンをしていても、凝ったjQueryのサイトはついつい見入ってしまいますよね。
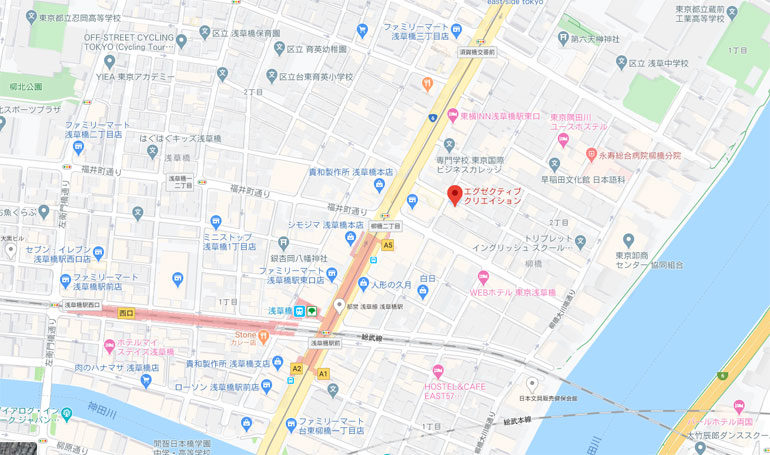
23.GoogleMapを取り入れる
以前は会社案内、店舗案内の地図と言うとオリジナルで画像形式のマップを制作し、ホームページ内に設置をしていました。
しかし、画像地図の場合、地図内の目印が変わる度に更新をしなければならなかったり、PC版とスマホ版と表示領域が違うため、サイズ調整を行ったり、別物を追加で作り直す手間が発生、また作成者が最寄り駅や有力な目印・大通りをちゃんと入れるか?どうか等、作成者の腕によっても使い勝手が異なっていました。
Googleマップの場合、建物等が最新の情報で拡大・縮小は勿論、ナビゲーション機能もあるため、ユーザーにとって非常に便利です。
顧客が店舗や会社へよく訪れるホームぺージの場合、Googleマップを設置した方がベターです。

24.ホームページ内のリンク切れを無くす
リンク切れはSEO上もマイナスで、特に相互リンクを目的とした「リンク集ページを設けている場合は特に注意」です。
相互リンク当初はリンク先ホームページが存在していたものの、数年経過し久しぶりに見てみたら既に無くなっているといったケースがよくあります。
SEO対策を目的とした無料登録可能なポータルサイトの場合特に、新規リリースと閉鎖のサイクルが早いため、注意しましょう。
25.h1・h2・h3タグへSEOキーワードを入れる
タイトルタグの「h1・h2・h3」について、検索エンジンは重要視します。そのため、タイトルタグに対し適正にSEO対策キーワードを入れることで優位性が向上します。ただ入れ過ぎるとスパムとなってしまうので、適度にナチュラルにキーワードが含まれるようにタイトル付けをする必要があります。
また通常、ページ上部からh1⇒h2⇒h3の順で並び、h3よりもh1・h2の方が重要度が高くなります。

26.text紹介文を追加する
以前より有効性は下がりましたが、ページ上部にそのページの内容を解説するtext形式の解説文を追加するのをお勧めします。
text紹介文の前半にSEOキーワード・地域キーワードを入れて設置することで、SEO上の優位性が高まります。これは1,000字、2,00字といった長文でなくても良く、300、400字程度でも良いと考えます。
27.競合ホームページをチェックする
自社よりも上位に表示されているサイトや競合サイトをチェックするのは、インターネットでマーケティングを行う上で基本といえます。
上位サイトを分析することで、どういったコンテンツが検索エンジンから評価されやすいのか?等が分かってきます。競合サイトの内容をそのままコピー・マネするのは勿論ダメですが、良い内容を参考にした上で、自社オリジナルの内容を新たに作ることが大切です。
ライバルサイトでも良い部分は取り入れながら、効果的にサイト運営を行っていくことで、より成果の上がりやすいホームページへバージョンアップさせることができます。

28.「1URL1キーワード」を意識にする
SEO対策を重視したサイト運営を行う際、「1ページに対し1SEOキーワード」の考えは重要です。1ページで複数キーワードのSEO対策を行うより、各ページ1キーワードに絞ってコンテンツライティングやSEOを行うことで、上位ラインしやすくなります。
1ページに対し、複数キーワードでSEOを行った結果、テーマがブレて、どのキーワードでも上位表示されないといったケースが意外と多くあります。
29.FBやインスタグラム等プラグインを追加する
Facebookやインスタグラムの普及スピードは早く、特に若者はGoogleよりもインスタグラムを使って調べることが多いといった調査結果も出ています。
しかし最終的なメールによる問い合わせ等の連絡は公式ホームページ経由が多いため、プラットフォームとなるwebサイトにもFBやインスタグラムのプラグインを埋め込み、新たな投稿がHP上で表示されるようにすることをお勧めします。
ただ表示枠を設定したものの、あまりFB・インスタの更新を行っていない…というようであれば意味がないため、しっかりと定期的にFB等をアップデートしているようであればHPに対して設置をしましょう。
30.Googleマイビジネスへの登録を行う
マイビジネスはGoogleが提供している無料のツールで、店舗の営業時間や休業日、会社基本情報そして口コミ等を容易に管理、ネット上に表示することができます。登録後はGoogle検索で店舗名・会社名で検索した際、検索結果右側に写真と共に目立つように表示されます。
また店舗側から積極的にキャンペーン告知を行ったり、ユーザーが店舗に関する写真投稿そしてコメントを投稿することができるため、店舗とユーザーとの簡単なコミュニケーションツールとしても活用することができます。
■Googleマイビジネスはこちら

■HPの成果を上げる66POINTの後半、36POINTは以下URLから
---------------------------------------------------------------
東京でホームページ制作/CVアップなら
エグゼクティブクリエイションへ!
---------------------------------------------------------------
◇Webサイト制作運営についての
お問い合わせ・ご相談はコチラ
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















