ホームページ制作を新たに行う際に、CMSを導入する会社が増えています。
CMSとはContents Management Systemののことで、webに関する専門的な知識がなくても簡易的なホームページを作成・編集できるシステムです。
エグゼクティブクリエイションでは、ご要望に応じCMSを導入したweb制作を承っています。CMSの中でも特に「ワードプレス」や「ムーバブルタイプ」の導入をご希望する方が多くいらっしゃいます。
お客様によっては「ブログ等の定期的に更新する箇所にのみ、CMSを導入する」場合もあります。CMSでは専門的なHTMLの知識がなくとも記事が作成できるため、自社内でブログ記事や施工事例を定期的に掲載したい方におすすめです。
本日のブログではムーバブルタイプの基本的な更新方法や、MTを導入しているお客様よりいただくご質問・掲載時のトラブルとその解決方法についてご紹介いたします。
自社ホームページへMovable Typeを導入しているweb担当者様は、是非ご覧ください!

ムーバブルタイプ(MT)でブログ更新時に、最初に注意すべき点
普段からSNS/ブログサービス等で記事作成をされている方であれば、ムーバブルタイプでも感覚的に記事の更新が可能だと思います。
しかし、更新や記事作成を行う前にまず確認をすべきことがあります。それは、「ムーバブルタイプの管理画面」についてです。
ムーバブルタイプでホームページを構築している場合、管理画面内に「ホームページの見た目(デザイン)」を指定する項目があります。
この項目を誤って操作してしまうと、ホームページデザインが意図しない見た目に変更されてしまったり、最悪ホームページ自体が閲覧できない状態となってしまいます。
そういった事態を避けるためにも「CMS 管理画面」について、web制作担当者やホームぺージ会社へあらかじめ確認をしましょう。
上記のような事態を回避するために更新マニュアルを作成することはもちろん、テンプレートなどのデザイン項目を操作できる「管理者アカウント」と、記事の更新等を行うための「更新アカウント」を分けて運用するのも手段のひとつです。
ムーバブルタイプをはじめとしたCMSではアカウントで権限を分けることができますので、ページ崩れなどのリスクを回避するためにもアカウントを切り分けるのをおすすめします。
web制作会社へホームページを依頼した場合、更新方法についてよく確認を行うようにしましょう。また可能であれば「デザインが変更可能なアカウント」と「記事更新のためのアカウント」の最低二つを準備してもらえるよう依頼すると後々便利です。
エグゼクティブクリエイションでは、ホームページへCMSを導入するお客様には「記事更新用アカウント」を設け、ご連絡しています。
記事作成時に意図せずデザインが変更されてしまったり、ホームページが見えなくなってしまうと、ユーザーにとって不便となるのは勿論、ホームページ復旧に関する無駄な工数/コストがかかってしまいます。
こちらは事前準備により回避可能なリスクなため、記事更新前に確認することを心掛けましょう。
ムーバブルタイプでの基本的な記事更新方法
MTブログの基本的な記事更新方法をご紹介します。
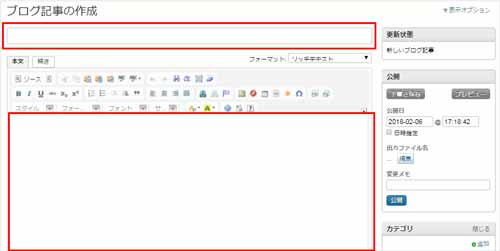
記事を更新する際、「タイトル」と「掲載記事」が必須となります。

上記画像の赤枠の部分へ「タイトル」と「記事」を記載します。
「タイトル」は閲覧者が見た際に内容が分かりやすいものが望ましいので、掲載記事を短くまとめた文面をタイトルにしましょう。
また、記事を作成する際は「画像の追加」や「文字の色変更」「フォントサイズの変更」等を行うことでページの見栄えが変わります。
文字を羅列しただけの記事だとページのメリハリがないため、閲覧者に飽きられる可能性があります。記事に関連のある画像を入れ、文字色の変更を行い、ユーザーを飽きさせない記事作成を心がけましょう。

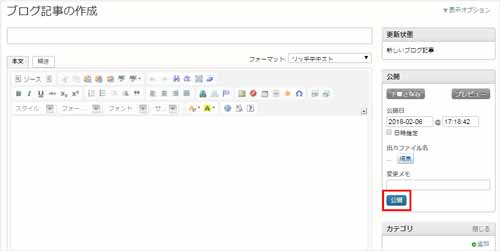
記事が完成したら、「公開」ボタンを押すことで記事の作成が終了します。
公開前に手直しをしたい場合は「公開」の上部にある「下書き保存」を行うことで、作成した記事を未公開状態で一旦保存することができます。その他、日付や時間を指定しての投稿も可能です。
すぐに公開ができない場合や、タイミングを合わせて公開したい時に活用してください。
更新時にあるトラブルとその対処法
テンプレートを触っていないのに、ホームページデザインが崩れてしまった
ムーバブルタイプを導入しているお客様よりお問い合わせをいただく内容のひとつに「ブログを更新したらホームページが崩れた」といったものがあります。
ホームページの「デザイン崩れ」にはいくつか原因があるのですが、「掲載画像のサイズ」が原因となるケースが多く見られます。
左右どちらか・もしくは片方へ「サイドメニュー」があるホームページの場合、ブラウザ上で表示をする際に「サイドメニュー」と「コンテンツ部分」をバランス良く配置する必要があるので、コンテンツの横幅を指定しています。
この「横幅」のサイズを超えた画像をブログへ使用すると、ホームページデザインが崩れます。
対処法としては「コンテンツ幅を越えない画像サイズで投稿する」ことや「大きな画像を投稿する場合はサムネイルを利用する」等の解決方法があります。
また、「投稿した画像のサイズを自動で変更する」といったカスタムも可能です。
Movable Type等のCMSを活用したweb制作をご検討中の方は、エグゼクティブクリエイションへご相談ください。CMSの更新方法等についても、サポートをさせていただきます。
【今回の記事の執筆者】
株式会社エグゼクティブクリエイション
カスタマーサポート部/チームリーダー
webディレクター:渡邉

建設業/製造業を中心に200以上のホームページ制作を行う。
ディレクション時にクライアントの「会社としての強み」
「事業の強み」について引き出すことを得意とする。
日々IT・PCに関するリテラシー向上に努め、ホームページは勿論、多様なお客様のお困りごとを解決。
エグゼクティブクリエイション顧客満足度No.1ディレクター
社内では恐ろしいほどのゆるキャラ。
真面目な打ち合わせ時のきりっとキャラと、ギャップがあり過ぎ同行する同僚へ大きなインパクトを与える。
得意なこと:アクティブリスニングと笑顔とモンハン
苦手なこと:料理と紛争と嘘
---------------------------------------------------------------
ホームページ制作のことなら
エグゼクティブクリエイションへご相談ください
---------------------------------------------------------------
◇ホームページの作成・運用・管理
全てお任せください!
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 東京 エグゼクティブクリエイション




















