東京都台東区にてホームページ作成・ホームページリニューアルを行っております株式会社エグゼクティブクリエイションです。
本日は、「ホームページ運営に使える便利ツール」をご紹介します。
ご紹介するのは、「縮小専用。」です。

こんなアイコンです。
当社でも大活躍しているこちらのツール。
どんなツールかと言いますと、お写真のサイズを簡単に変更することが可能です!

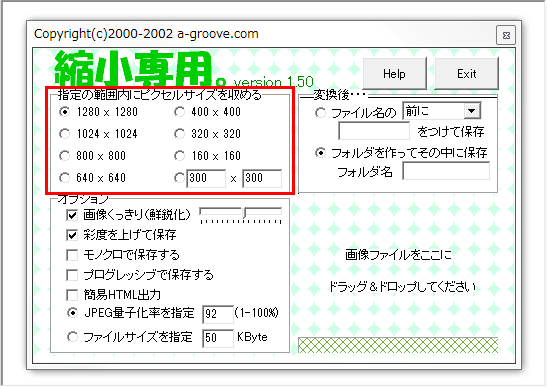
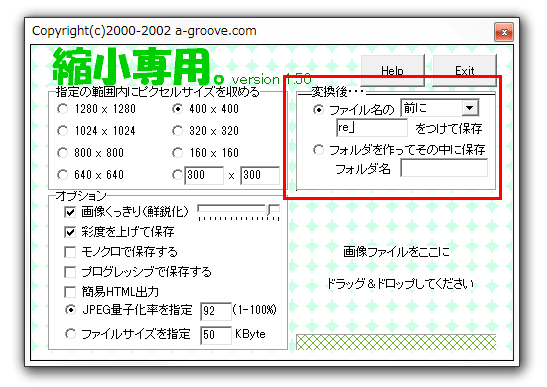
縮専を起動すると、このような画面に。
起動した「縮小専用。」にリサイズしたいお写真をドラッグ&ドロップするだけで、お写真のリサイズが手軽に行うことができてしまいます!
お写真をリサイズする際に使われる代表的なソフトはフォトショップかと思います。
フォトショップは、写真を編集するための沢山の機能が備わっております。そのため、起動にある程度の時間を要してしまいます。
ですが、その機能を使わずただ写真をリサイズしたいだけの場合は、「縮小専用。」がおすすめです。
≪「縮小専用。」の使い方≫
今回は、「縮小専用。」の基本的な使用方法をご紹介します。
それでは、さっそくリサイズしてみましょう。
こちらのソフトでは、縮小するサイズを決めることが可能です。

上記の通り、「指定の範囲内にピクセルサイズを収める」の項目から、縮小したいサイズをクリックします。
「1280×1280」という表記がありますが、これはあくまで、「このサイズ内に収める」という意味ですので、このサイズに変更をされるわけではありません。
実際に使ってみた例をご紹介いたします。

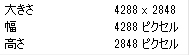
こちらの画像のプロパティを見ると、

4288×2848というビッグサイズ。
これをこのままホームページに掲載してしまいますと、このお写真が表示されるまでに多くの時間がかかってしまいます。
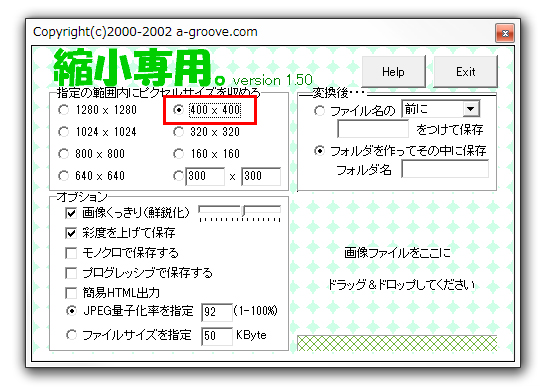
「縮小専用。」を使って、写真のサイズを変更してみましょう!

「縮小専用。」のサイズを「400×400」に設定します。

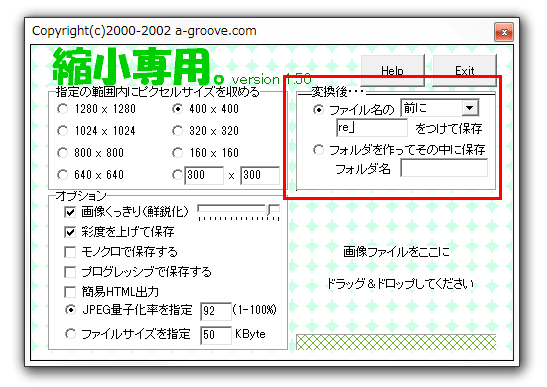
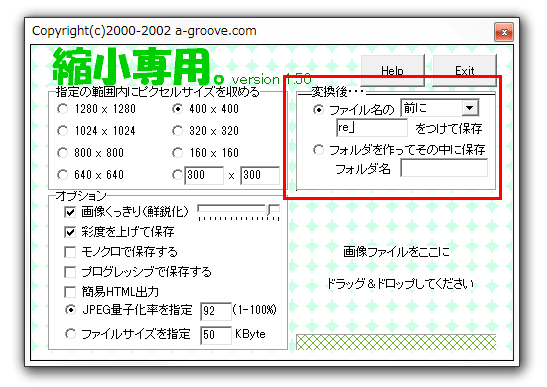
次に「変換後...」の設定を決めます。変換したファイルについて、
・ファイル名の前(後)に任意の文字を追加して保存
・フォルダを作成してその中に保存
お好きな方法をお選びください。
個人的には、新たにフォルダを作成した方がリサイズ後のお写真を見つけやすいと考えます。

この設定の場合、お写真の名前が「001.jpg」だった場合、変換後「re_001.jpg」という名前で保存される設定になっています。

赤で囲んだ場所へ、縮小したい画像ファイルをドラッグ&ドロップします。
すぐにお写真のサイズ変更がはじまります。
先程決定した方法で、お写真が保存されます。
・ファイル名の前(後)に任意の文字を追加して保存
・フォルダを作成してその中に保存

今回は名前を「re_001.jpg」にする方法で保存してみましょう。

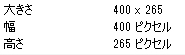
保存が完了しました。この写真のプロパティを見てみましょう。

「400×400」に納まるサイズへ、写真サイズが変更されています。長辺が最大サイズになるように編集されますので、ご希望のサイズがある場合、長辺のサイズに注目して設定してください。
--------------------------------------------------------------------------------------
ホームページ作成・リニューアルなら、
株式会社エグゼクティブクリエイションへお任せ下さい!
株式会社エグゼクティブクリエイションへお任せ下さい!
ホームページ新規作成から
既存サイトのリニューアルまで、
既存サイトのリニューアルまで、
無料お見積りをさせていただきます。
--------------------------------------------------------------------------------
◇ ホームページ作成に関するお問い合わせ
ご相談はこちら
TEL: 03-5839-2512 (10:00~18:00)
ご相談はこちら
TEL: 03-5839-2512 (10:00~18:00)
FAX: 03-5839-2513






















