トップページファーストビューとなるメインビジュアルのwebデザインがCoolでスタイリッシュな株式会社HUBULLET様のコーポレートwebです。HUBULLET様は東京千代田区が本社で、AIを活用した映像ソリューション、セキュリティ対策、業務自動化に関する事業を展開されています。
数年前に当社で新規ホームページ制作を行い、その後 先日大幅なデザインリニューアルを実施しています。従来のサイトはフラット系/ポップな印象のデザインでしたが、フルリニューアルにより 落ち着いたトーンの”信頼度重視のデザイン”へと大きく変わっています。TOPメイン画像は中央で斜めにレイヤーを分け、左側が先進的なイメージの画像、右側が実証実験時の様子写真で構成をしています。

ホームページ制作実績:株式会社HUBULLET様(東京千代田区)
TOPページデザインの解説
”AI技術”、”ITによるイノベーション”をイメージするビジュアルで「スタイリッシュさとカッコ良さを表現」できるよう、白背景ベースにブラック/紺色をメインカラーとしてサイトデザインを行っています。また先進的・未来的なwebデザイン時にマッチする大小の英字装飾を加えました。
タイトルまわり、コンテンツまわりに装飾を過度に付けすぎると逆効果になってしまうため、シンプルさやモダンといったデザインの方向性を崩さないよう注意してデザインを行いました。
タイトルまわり、コンテンツまわりに装飾を過度に付けすぎると逆効果になってしまうため、シンプルさやモダンといったデザインの方向性を崩さないよう注意してデザインを行いました。
今回、近年流行りの余白/何も無い空間を活かしたデザイン要素も取り入れています。コンテンツとコンテンツの間やタイトルまわりへ敢えて空間を設けることで、ビジュアル的にお洒落になると共に、サイト訪問者の目線を「見せたいコンテンツ」へ誘導できるメリットがあります。

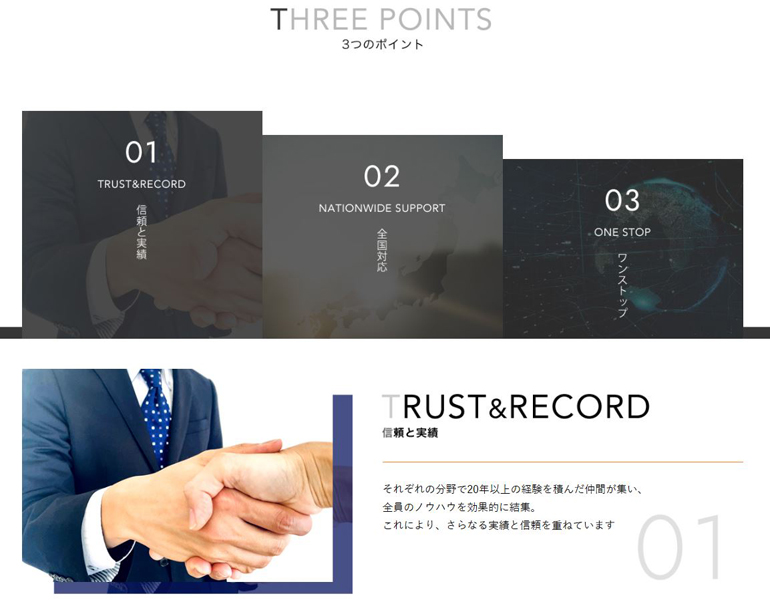
メインビジュアル、代表メッセージの次に配置された「THREE POINTS/3つのポイント」項目が正に空間を活かしたデザインで、タイトル部分にわざと帯などを置かず、中央に大き目の英字タイトルをレイアウトしています。そして各項目も同様に項目タイトル部分を敢えてシンプルにし、説明文も小さめフォントでシンプルに掲載。
項目に対応したイメージ画像と、紺色基調へ色調補正した画像を背景にズラす形で置いています。こうすることでビジュアル良く、画像とタイトル部分へと視線が自然にいきます。
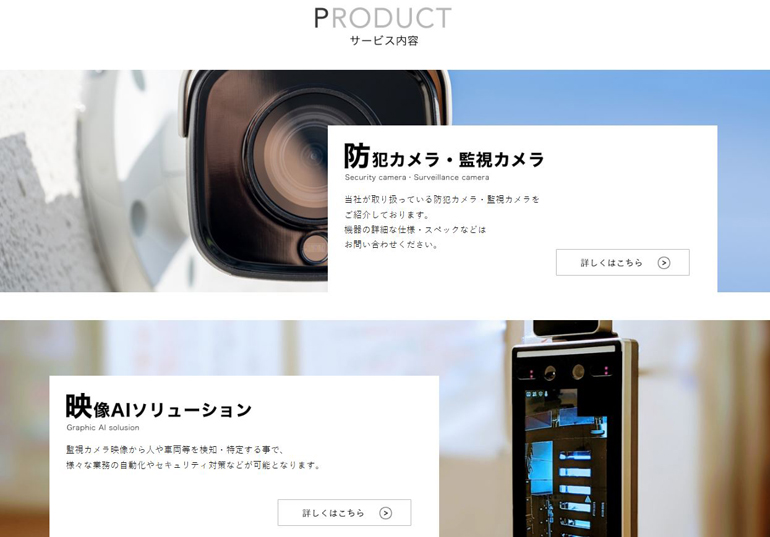
中段コンテンツとなる「PRODUCT/サービス内容」では、HUBULLET様の主な事業である「防犯カメラ/監視カメラ」「映像AIソリューション」の他、「工場AIソリューション」に関するコンテンツをこちらも内容に関連する写真と共に分かりやすく、見やすく、そしてデザインよく提示しています。

弊社では新たなホームページ制作時/サイトリニューアル時など、クライアント(発注者)が求めるwebデザインであると共に、そのサイトを閲覧するユーザー(ターゲットユーザー層)に対し、分かりやすさの面・訴求力面を考慮し、デザイン及び構成を行っています。
いくらクライアントが満足するデザインであっても、サイト訪問者にとって分かりにくかったり、使いにくいサイトなようであれば、それはホームページ制作として必ずしも成功とは限らないため、ユーザーファーストやユーザー目線でのサイト構築を心掛けています。
下層ページデザインに関する解説
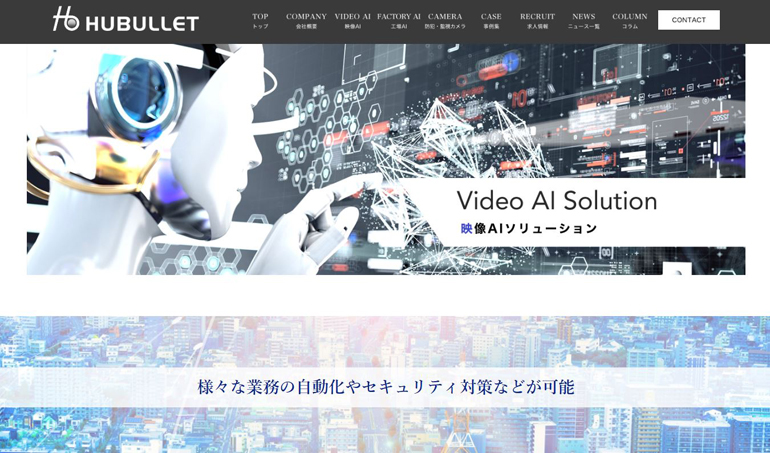
下層制作時はトップページ以上にコンテンツ掲載内容の分かりやすさ/読みやすさと、ビジュアル面へ重きを置いています。下層ページではトップよりも小サイズのメイン画像と、その下へキャッチコピービジュアルを掲載。
「映像AIソリューション」ページでは”AI”、”テクノロジー”をイメージするCoolなメイン画像とその下にページ内容に関連するキャッチコピーをレイアウトしました。メインビジュアルと共に、キャッチコピービジュアルを2段で構成することで、ビジュアル良くユーザーに対し凝った印象を与えられます。

下層制作時はTOPよりもTEXT掲載ボリュームが大幅に増えるため、各コンテンツの区切りが閲覧者に対して分かりやすいよう、TOPでは敢えて使用しなったタイトル帯を多用しています。ビジュアル的にはタイトル帯がない方がスッキリと今風のデザインへ仕上がりますが、ユーザーに対する分かりやすさの面ではやはり優れています。
ただ、古いデザインイメージとならないよう、タイトル帯は細めの紺色でタイトル文字色を白にしシンプルなデザインを重視しています。数年前のホームページ制作時は大きく そして幅も広いタイプのタイトル帯がメインでしたが、現代ではあまりこういった帯は使われなくなりました。
下層ページはメインコンテンツ背景を白色、その周囲をうすいグレーに配色。こちらもコンテンツの区切りを分かりやすくするための工夫の一つです。「どこからどこまでが最初の項目内容で、どっからが次の項目だろう…」といった見せ方の場合、ユーザーは分かりにくさを感じてページから離脱してしまうリスクがあるので、注意が必要です。
そのため、どこからどこまでがAの内容で、どこからがB内容になるのか?を分かりやすくできるよう、ビジュアル面の工夫がPOINTとなります。
【今回の記事の執筆者】
カスタマーサポート部/チームリーダー webディレクター:渡邉 真帆

建設業/製造業を中心に300以上のホームページ制作の経験を積む。ディレクション時、クライアントから「事業の強み/差別化のPOINT」を引き出すことが得意。
日々IT・PCに関するリテラシー向上に努め、Webのことは勿論、お客様の多様なお困りごとを解決。エグゼクティブクリエイションの中でも特に顧客満足度の高いディレクター。
社内では癒し系なものの、クライアントとの打ち合わせ時のキリッと具合は別人のよう。
得意なこと:アクティブリスニングと笑顔 苦手なこと:料理と口喧嘩
---------------------------------------------------------------
満足度の高いホームページ制作をお求めなら
東京のエグゼクティブクリエイションへ!

---------------------------------------------------------------

◇新規Web制作/運営管理に関するご相談はこちら
TEL: 03-5839-2512
FAX: 03-5839-2513
≫ホームページ制作 のエグゼクティブクリエイションTOPへ




















